Majalah Blog kali ini ingin berbagi turotial tentang cara membuat Most Commented Article yang akan menginformasikan kepada pengunjung atau visitor tentang artikel-artikel blog kita yang paling banyak mendapat komentar. Dengan mengetahui jumlah komentar dalam sebuah artikel, paling tidak kita dapat mengetahui artikel-artikel mana yang paling banyak diminati oleh pengunjung atau visitor. Hal ini akan memacu kita untuk membuat artikel-artikel lain yang lebih bagus atau lebih berkualitas, minimal memiliki kualitas yang sama.
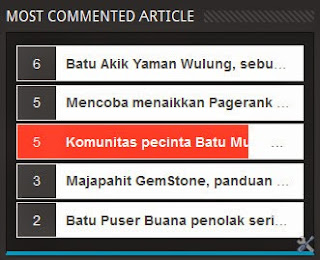
Pertanyaan yang mendasar adalah : Bagaimana sebenarnya bentuk atau model dari widget Most Commented Article ini ? Bentuknya cukup sederhana namun memiliki kualitas yang cukup, karena masing-masing judul artikel akan bergerak dan berubah warna menjadi merah saat disorot dengan mouse. Screen-shootnya seperti gambar di bawah ini.
Sekedar tambahan pengetahuan, widget Most Commented Article ini pada satu sisi dapat kita maksimalkan untuk membantu meningkatkan pageviews blog karena apa ? Dengan semakin banyak komentar yang melekat pada sebuah artikel blog, maka hal ini paling tidak akan membuat penasaran para pengunjung atau visitor untuk melihat atau membaca seperti apa sebenarnya pokok bahasan dari artikel tersebut. Secara tidak langsung kenyataan ini akan membuat penasaran pengunjung atau visitor untuk mengunjungi halaman artikel tersebut. Bener gak sih prediksi aku ini ................ ?
Oke, sekarang kita mulai pada pembahasan untuk membuatnya. Langkah pertama tambahkan widget HTML pada blog yang akan kita pasang widget ini, berikutnya copykan rangkaian script di bawah ini ke dalamnya.
Lakukan perubahan pada alamat url yang berwarna merah tebal, sesuaikan dengan alamat url blog yang anda miliki, angka 5 menunjukkan jumlah artikel blog yang akan ditampilan dalam widget ini. Langkah terakhirnya, simpan template anda dan lihat hasilnya.
Selamat mencoba, semoga berhasil, dan bilamana anda mengalami kesulitan, silahkan menuliskannya pada kotak komentar di bawah ini.
Oke, sekarang kita mulai pada pembahasan untuk membuatnya. Langkah pertama tambahkan widget HTML pada blog yang akan kita pasang widget ini, berikutnya copykan rangkaian script di bawah ini ke dalamnya.
Kode Script ? :
Lakukan perubahan pada alamat url yang berwarna merah tebal, sesuaikan dengan alamat url blog yang anda miliki, angka 5 menunjukkan jumlah artikel blog yang akan ditampilan dalam widget ini. Langkah terakhirnya, simpan template anda dan lihat hasilnya.
Selamat mencoba, semoga berhasil, dan bilamana anda mengalami kesulitan, silahkan menuliskannya pada kotak komentar di bawah ini.

Tips pembuatan widget yang mantap, ijin praktek mas bro
BalasHapusWidget yang mantap mas bro, mohon ijin untuk praktek dan aku pasang di blog aku
BalasHapusWidget blog yang cukup apik ..., mantap mas bro
BalasHapus